八ヶ岳エリアの気になる場所・イベントに行き、ご紹介できればと思っています。
甘いものが好きです。大好きです。

こんにちは。
ヤツガタケシゴトニン、フロントエンジニアのたかすなです!
今回は少しだけ専門的な話題です(笑)
WEB業界では少し前から話題になっていましたが、Googleが2月24日にAMP(Accelerated Mobile Pages Project)の導入を開始しました。
わー!パチパチパチ!
「AMP?なにそれ?」って方も多いと思いますが、スマホを使っている人はもうすでに体感しているかもしれません。
AMP(Accelerated Mobile Pages Project)直訳で「加速モバイルページプロジェクト」。広告や動画などで表示が遅くなってしまっているモバイルのウェブページの表示速度を高速化するためのプロジェクトです。
「AMP HTML」と呼ばれる独自の方法でページをコーディングすることで、ページの表示を高速化します。
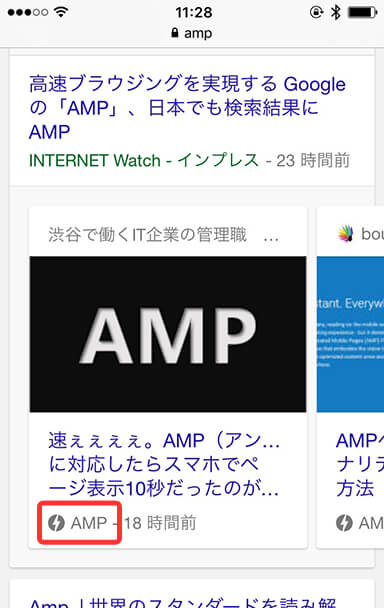
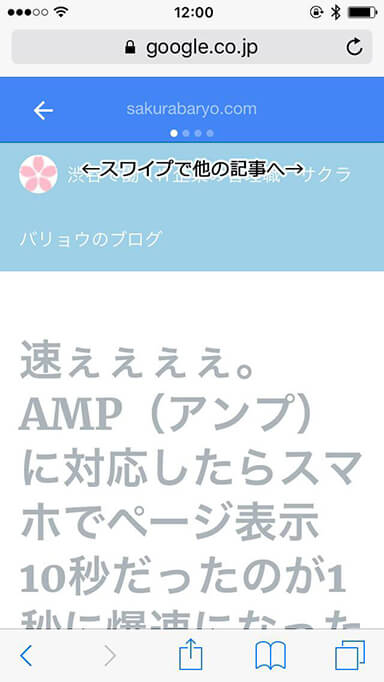
実際の動きはこんな感じです。
AMP対応のサイトはGoogleで検索でヒットすると「AMP」のマークがつき、ページの上部へ表示されます。

リンクをクリックすると、ページが瞬時に読み込まれます。
スワイプで他の記事を見ることもできます。

画像ではわかりにくい部分もあるかと思いますので、興味のある方は実際にスマホで検索をしてみてください!
詳しくはAMPの公式サイトで確認できます(英語)
対応方法についてはわかりやすく説明してあるサイトをご紹介します。
【WordPress】プラグイン無しでAMP(Accelerated Mobile Pages)に対応にする手順 | Creator Clip
http://creatorclip.info/2016/02/wordpress-accelerated-mobile-pages/
AMP(Accelerated Mobile Pages) HTMLしてみたという話 | masuP.net
http://masup.net/2015/10/fits-amp-html.shtml
いよいよ導入されるAMP(Accelerated Mobile Pages)の基礎知識から対応方法まで!まとめ – ウェブ企画ラボ
https://webkikaku.co.jp/blog/seo/accelerated-mobile-pages/
スマホでウェブを閲覧することが多くなっている今、高速でサイトが表示されるのはストレスが減ってとてもうれしいですね。
実は、この「ハチモット」もAMPに対応してみました!
まだまだ調整が必要な部分はありますが、「ハチモット」をどんどんと使いやすくなればいいなと思います(笑)